
スマートフォンの普及に伴い、インターネットユーザーの多くがモバイル端末からウェブサイトを閲覧するようになりました。Googleなどの検索エンジンが「モバイルファーストインデックス」の導入していることで、スマホ対応の重要性はさらに高まっています。
本記事では、モバイルフレンドリーの対応がSEO対策において重要である理由から、具体的な対応方法、適応度の確認方法、そして効果的なモバイルSEO対策のポイントまで詳しく解説します。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
モバイルフレンドリーでSEO対策する重要性

スマートフォンの普及により、インターネット利用者の行動パターンは大きく変化しました。多くのユーザーがパソコンよりもスマートフォンでWebサイトを閲覧するようになり、この傾向を受けてGoogleは検索アルゴリズムを改良し、モバイル対応サイトを優遇する方針を打ち出しています。
いまやほとんどのWebサイトはPCからのアクセスよりもスマートフォンからのアクセスが多い状況です。この現状を踏まえると、モバイルユーザーにとって使いやすいサイト設計は、SEO対策の基本となります。
モバイルファーストインデックスとは
モバイルファーストインデックス(MFI)とは、「検索エンジンの評価で重視するページを、PC向けページではなくモバイル向けページに変更する」というGoogleの方針です。2016年に発表され、2018年から段階的に適用が開始されました。
従来のインデックス方式では、Googleの検索エンジンはPC向けページを基準に評価を行い、モバイル向けページは評価の対象外でした。しかし、モバイルファーストインデックスでは、モバイル向けページが評価の主軸となり、検索順位の決定にも大きく影響します。
参考:モバイル ファーストのインデックス登録について|Google検索セントラル
Googleがスマホ対応を重視する理由
Googleがスマホ対応を重視する背景には、いくつかの明確な理由があります。
| 理由 | 詳細 |
|---|---|
| 利用者動向 | スマートフォン検索の増加 |
| ユーザー体験 | モバイル端末での閲覧性向上 |
| 検索品質 | モバイルユーザーの満足度向上 |
スマートフォンの普及により、モバイルからの検索利用が急増しています。現在では、多くのWebサイトにおいてPCからのアクセスよりもスマートフォンからのアクセスが多数を占めています。Googleはこの利用者の行動変化に対応し、モバイルユーザーにより良い検索体験を提供する必要性に迫られています。
モバイル端末は画面サイズや操作方法がPCと大きく異なります。スマートフォンに最適化されていないWebサイトでは、テキストが小さすぎて読みづらかったり、リンクやボタンが押しにくかったりするなど、ユーザー体験が著しく低下します。
また、検索結果の品質維持はGoogleの最優先事項です。モバイルユーザーが増加している現状で、モバイル対応が不十分なサイトを上位表示させることは、検索結果の品質低下につながります。Googleはモバイル対応サイトを優遇することで、ユーザーの満足度を高め、検索エンジンとしての信頼性を保っています。
モバイルフレンドリー未対応による影響
モバイルフレンドリー対応が不十分なWebサイトは、さまざまな面で不利益を被る可能性があります。スマートフォンユーザーが増え続けているため、これらの影響は無視できないものとなっています。
Googleのモバイルファーストインデックスの導入により、モバイルフレンドリーではないサイトは検索順位の低下を招く可能性が高まりました。モバイル端末でのユーザビリティが低いサイトは、Googleのアルゴリズムにより評価が下がり、検索結果の表示順位が低くなります。
また、最も深刻な影響は、コンバージョン率(目標達成率)の低下です。モバイルフレンドリーでないサイトでは、ユーザーが商品購入やお問い合わせなどの重要なアクションを完了させることが難しくなります。
実際、モバイルユーザーがストレスなく操作できるサイトと比較して、モバイル最適化されていないサイトのコンバージョン率は著しく低下します。これは直接的な売上や見込み客の獲得数の減少を意味し、ビジネスの収益に大きな影響を与えます。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
モバイルフレンドリー対応の方法

モバイルフレンドリーな Web サイトを構築するには、大きく分けて3つの実装方法があります。
| 実施方法 | 実装方法 | 特徴 |
|---|---|---|
| レスポンシブ | CSSのメディアクエリを活用して、様々な画面サイズに対応する。 | URLが1つで管理が容易であり、内部リンクの構造がシンプルになる。 |
| 動的サービング | サーバー側でデバイスを判定し、最適化されたページを返す。 | ユーザーエージェントの変更に伴う継続的なメンテナンスが必要になる。 |
| 分離URL | PC版が「example.com」、モバイル版が「m.example.com」というように異なるドメインやサブドメインを使用する。 | 2つのサイトを別々に管理する必要があるため運用コストが高くなる。 |
レスポンシブウェブデザインの導入
レスポンシブデザインの核となるのが、CSSのメディアクエリ機能です。メディアクエリを使用すると、デバイスの画面幅や解像度などの条件に基づいて異なるスタイルを適用できます。
基本的なメディアクエリの構文は以下のようになります。
@media screen and (max-width: 768px) {
/* タブレットとスマホ向けのスタイル */
}
@media screen and (max-width: 480px) {
/* スマホ向けのスタイル */
}
これにより、画面サイズに応じてフォントサイズ、余白、レイアウトなどを変更することが可能になります。初めてレスポンシブデザインを実装する場合は、一般的なブレイクポイント(480px、768px、1024pxなど)から始めて、必要に応じて調整するとよいでしょう。
スマホサイトの表示速度改善
モバイルサイトのパフォーマンスは、ユーザー体験とSEO両方に大きな影響を与えます。特にモバイル環境では、通信速度や処理能力の制約から、表示速度の最適化が非常に重要になります。
【画像最適化】
モバイルサイトの表示速度を大きく左右する要素の一つが画像ファイルです。最適化されていない大きな画像は、読み込み時間を大幅に増加させ、ユーザー体験を損なう原因となります。
【キャッシュ活用】
ブラウザキャッシュを効果的に活用することで、再訪問時のページ読み込み速度を大幅に向上させることができます。
サーバーの設定(.htaccessファイルなど)でキャッシュ期間を適切に設定し、静的リソース(CSS、JavaScript、画像など)をキャッシュすることで、繰り返しダウンロードする必要がなくなります。
コンテンツの最適化方法
モバイルSEO対策を実施するに当たって、コンテンツ自体をモバイル環境に最適化することが必要です。スマートフォンの小さな画面でも快適に閲覧・操作できるよう、以下の要素に注目して最適化を行いましょう。
テキストサイズの調整
モバイル画面での読みやすさくするためには、適切なテキストサイズの設定が重要です。小さすぎるフォントは読みづらく、ユーザーにストレスを与えるだけでなく、Googleのモバイルフレンドリーテストでもエラーとして検出される可能性があります。
フォントサイズをデバイスの画面サイズに適切に対応させるには、相対的な単位(em、rem、vw、vhなど)を使用することも効果的です。これにより、さまざまな画面サイズのデバイスでも読みやすいテキストサイズを維持できます。
body {
font-size: 16px; /* 基本フォントサイズ */
}
h1 {
font-size: 1.8em; /* 相対単位を使用 */
}
クリック要素の最適化
モバイルデバイスでは、マウスの精密な操作ではなく指先でのタップが主な操作方法となります。そのため、リンクやボタンなどのクリック要素は、指でタップしやすいサイズと配置にする必要があります。
操作性を向上させるためには、タップ対象の要素に十分なサイズを確保することが大切です。目安としては、ボタンやリンクなどのタップ可能な要素は少なくとも44×44ピクセル以上のサイズが望ましいとされています。これは成人の指先の平均的なサイズに基づいた推奨値です。
.button, .link {
min-width: 44px;
min-height: 44px;
padding: 12px;
}
ビューポートの設定
ビューポートは、ブラウザの表示領域を制御するための設定であり、モバイルフレンドリーなサイトを構築する上で基本となる重要な要素です。適切なビューポート設定がなければ、モバイルデバイスでサイトが正しく表示されない可能性があります。
ビューポートの設定は、HTMLのhead部分に以下のようなmetaタグを追加することで行います。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
モバイルフレンドリー適応度の確認方法

対策を実施したら、自社サイトがモバイルフレンドリーな状態になっているかをチェックします。モバイル対応度を確認するための方法としては、主に以下の方法があります。それぞれの特徴を見ていきましょう。
Search Consoleでの確認方法

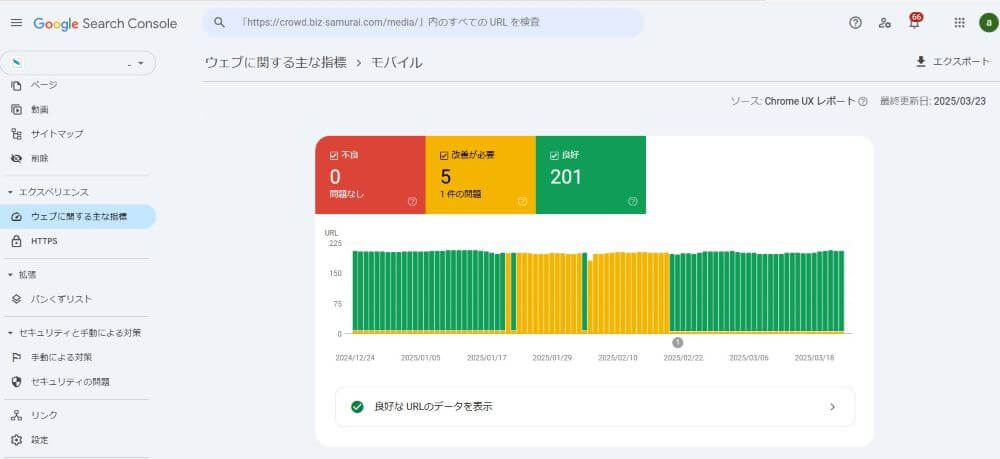
Google Search Consoleは、サイト全体のモバイル対応状況を把握するのに役立ちます。個別ページだけでなく、サイト全体のモバイルユーザビリティに関する問題を一覧で確認できるため、優先的に対応すべき問題を特定しやすいというメリットがあります。
Search Consoleにサイトを登録した後、左側のメニュー「ウェブに関する主な指標」からモバイル対応に関する問題を表示できます。このレポートでは、モバイルフレンドリーではないと判断されたページや、具体的な問題点が記載されています。
PageSpeedInsightでの確認方法

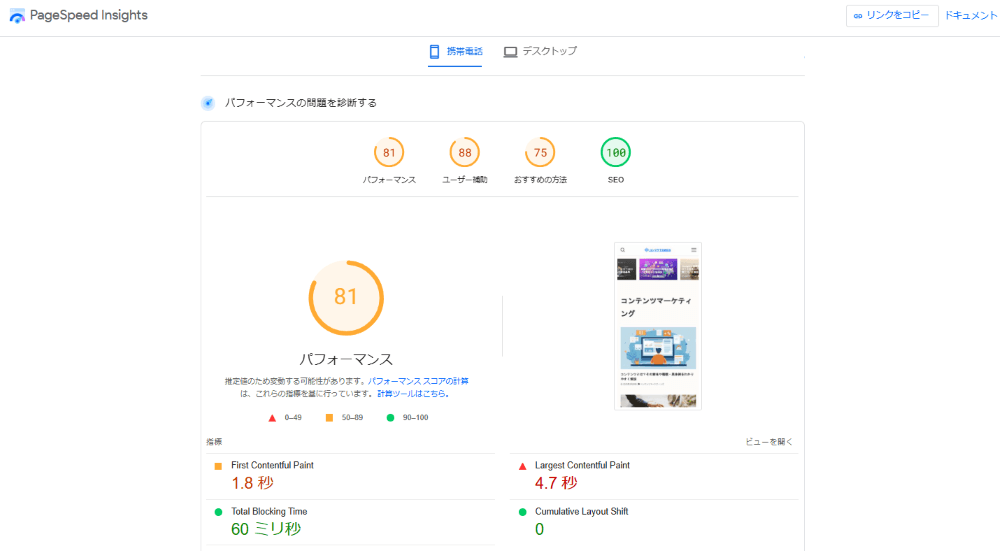
Google PageSpeed Insightsは、Webサイトのパフォーマンスを測定し、モバイルとデスクトップの両方で改善点を提案してくれます。このツールを使用することで、サイトの読み込み速度やユーザー体験に影響を与える要素を特定し、モバイルフレンドリー対応の一環として最適化することができます。
Google PageSpeed Insightsのページにアクセスし、分析したいページのURLを入力ボックスに貼り付けて「分析」ボタンをクリックします。すると、モバイルとデスクトップそれぞれの視点からサイトのパフォーマンスが分析され、0〜100点のスコアで評価されます。
実機でのテスト方法
実機テストでは、ユーザーが実際に体験する操作性や見た目を直接確認できるため、より実践的な問題点を発見することができます。
複数のデバイスでの確認が理想的です。iPhoneとAndroidでは表示が異なる場合があり、また画面サイズによっても見え方が変わります。
可能であれば、人気の高いいくつかのスマートフォンモデルとタブレットで確認することをお勧めします。すべてのデバイスを準備できない場合は、少なくともiOSとAndroidそれぞれ1台以上のデバイスでテストしましょう。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
モバイルでのSEO対策をするポイント

モバイルでのSEO対策を効果的に進めるためには、実際にモバイルデバイスでサイトを確認し、ユーザー体験を向上させることが重要です。ツールによる分析だけでなく、実機でのテストを通じて、よりリアルな操作感や表示状態を確認することができます。
PCサイトとモバイルサイトの一致
Googleのモバイルファーストインデックスの導入により、モバイルサイトのコンテンツがPCサイトと同等であることが非常に重要になりました。モバイル版とPC版でコンテンツに大きな差がある場合、検索エンジンはモバイルバージョンを優先して評価するため、PCサイトにしかない情報は評価対象から外れてしまいます。
コンテンツの同一性を確保するためには、モバイルサイトがPC版と同じ情報を提供していることを確認する必要があります。画面サイズの制約からレイアウトを変更することは問題ありませんが、テキスト内容や画像、動画などの主要なコンテンツ要素はモバイル版でも削減せずに含めるべきです。
ユーザビリティの向上
モバイルSEO対策において、ユーザビリティの向上は検索順位に直接影響する重要な要素です。Googleはユーザー体験を重視しており、使いやすさが高いサイトほど評価される傾向にあります。
ナビゲーションの最適化は、モバイルユーザビリティの核となる部分です。限られた画面スペースでは、PCサイトと同じナビゲーション構造をそのまま適用することは困難です。モバイル向けには、ハンバーガーメニューの採用や、最も重要なリンクのみを表示するなど、シンプルで直感的なナビゲーション設計が効果的です。
タッチ操作への配慮も欠かせません。スマートフォンでは指でタップするため、小さすぎるボタンやリンクは操作ミスの原因となります。タップ要素は最低44×44ピクセル以上のサイズを確保し、要素間には十分な間隔(最低8ピクセル以上)を設けると良いでしょう。
コンテンツの品質維持
モバイルSEOにおいて、コンテンツの品質維持はPC向けと同様に重要ですが、モバイル特有の考慮点も存在します。限られた画面サイズでも読みやすく、価値のある情報を提供することが求められます。
モバイル向けコンテンツ最適化の第一歩は、読みやすさの向上です。長い段落は短く分割し、見出しを効果的に使用して情報を整理します。フォントサイズは最低16pxを確保し、行間も適切に設定することで可読性が向上します。また、重要な情報を先に提示する「逆ピラミッド型」の文章構成は、モバイルユーザーの短い注意スパンに適しています。
コンテンツの品質評価基準を確認するには、GoogleのE-E-A-T(経験、専門性、権威性、信頼性)の原則を参考にすると良いでしょう。これらの基準はデバイスに関わらず適用されますが、モバイルではより簡潔に専門性を示すことが求められます。
まとめ
モバイルフレンドリー対応は、現代のSEO対策において欠かせない要素となっています。Googleのモバイルファーストインデックスにより、スマートフォンでの表示が検索順位に直接影響するようになりました。レスポンシブウェブデザインの導入、表示速度の改善、テキストサイズの調整やクリック要素の最適化など、ユーザーにとって使いやすいモバイル環境を整えることが重要です。
また、Search ConsoleやPageSpeed Insightsなどのツールを活用して定期的にモバイル対応の状況をチェックし、実機でのテストも行いましょう。
PCサイトとモバイルサイトのコンテンツ一致、ユーザビリティの向上、質の高いコンテンツの維持など、総合的なアプローチを取ることで、モバイルユーザーからの支持を得るとともに、検索エンジンからの評価も高めることができます。