
Webサイトの画像は単なる装飾ではありません。適切なalt属性の設定により、検索エンジン最適化(SEO)と、ユーザーエクスペリエンスを大幅に向上させることができます。
本記事では、alt属性の基本から、SEOに効果的な設定方法、実践的なテクニックまでを徹底解説します。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
alt属性とは

alt属性は、HTMLの画像タグ(imgタグ)に設定される代替テキストのことです。本来の画像が何らかの理由で表示できない場合に、その画像の内容や意味を文字で説明する役割を持っています。例えば、「犬と少年が公園で遊んでいる」といった具体的な説明を画像の代わりに表示できます。
検索エンジンは画像の内容を直接理解できないため、alt属性は画像の情報を伝える重要な手段となります。
alt属性とtitleの違い
alt属性とtitle属性は混同されやすいため、明確な違いを説明します。
| 項目 | alt属性 | title属性 |
|---|---|---|
| 設定可能な要素 | 画像のみ | 全要素 |
| 主な役割 | 画像の代替テキスト | 補足説明 |
| 表示タイミング | 画像非表示時 | マウスホバー時 |
重要なポイントは、alt属性が画像の代替として機能するのに対し、title属性は追加情報や補足説明を提供することです。SEOの観点からは、alt属性により多くの重要性があります。
SEOにおけるalt属性の重要性
alt属性は、検索エンジンの画像理解と、サイトの検索順位に間接的に影響を与えます。Googleなどの検索エンジンは、alt属性を通じて画像の内容を解析し、コンテキストを理解します。
適切に設定されたalt属性は、以下のようなSEO上の利点をもたらします。
- 画像検索での表示可能性が高まる
- ページの関連性と質の向上
- アクセシビリティの改善
単に検索エンジンに配慮するだけでなく、ユーザーの利便性を高めることができるのが、alt属性の大きな魅力です。キーワードを自然に組み込みながら、画像の本質的な内容を簡潔に説明することが求められます。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
alt属性の正しい設定方法

alt属性は、検索エンジン最適化(SEO)とユーザーエクスペリエンスの向上において重要な役割を果たします。効果的なalt属性の設定は、画像の内容を正確に伝え、検索エンジンにとって理解しやすい情報を伝えることができます。
HTMLでのalt属性の記述方法
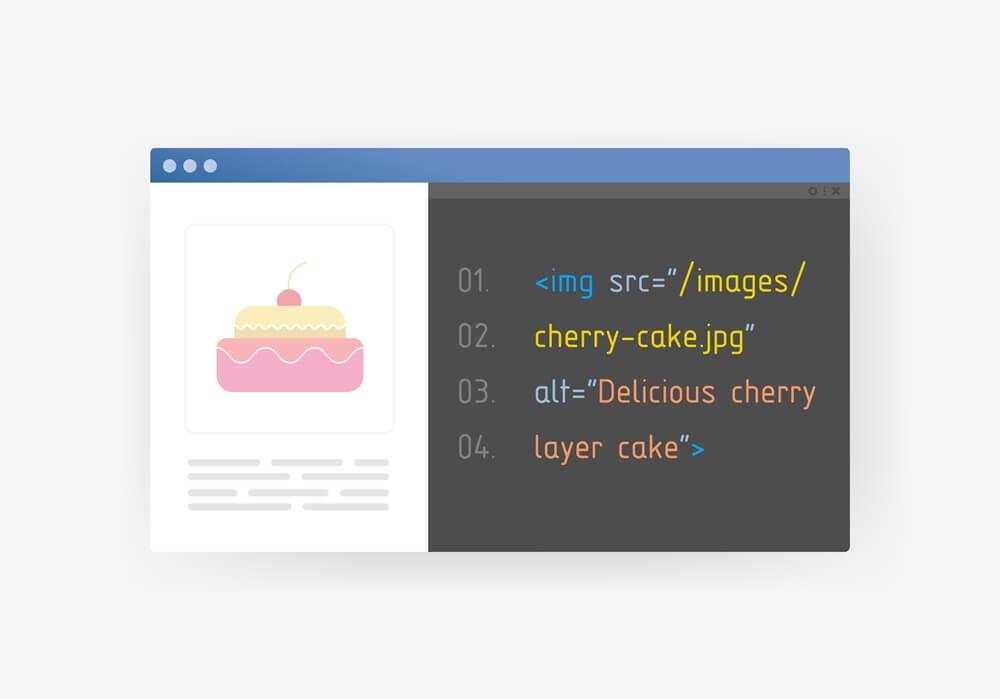
alt属性の設定は、HTMLの画像タグ(imgタグ)内で行います。基本的な記述方法は以下のようになります。
<img src=”画像のURL” alt=”画像の説明”>
具体的な例を挙げると、会社のロゴ画像であれば以下のように記載します。
<img src=”/images/company-logo.png” alt=”株式会社〇〇のコーポレートロゴ”>
WordPressでのalt属性の設定手順
WordPressでは、画像のalt属性を設定する方法が比較的簡単です。メディアライブラリや記事編集画面で、以下の手順で設定できます。
- メディアライブラリで画像をアップロードする
- 画像の詳細情報画面で「代替テキスト」の欄に説明を入力
- 記事編集画面で画像を挿入する際、「代替テキスト」を編集可能
注意すべき点は、単なるファイル名や装飾的な説明ではなく、画像の本質的な内容を伝えることです。例えば、「会議中の戦略チーム」といった具体的な説明が望ましいでしょう。
WordPressでは、画像挿入後に簡単にalt属性を編集できるため、SEO対策を継続的に改善することが可能です。サイト全体の画像に目を通し、適切なalt属性が設定されているか定期的にチェックすることをおすすめします。
alt属性がユーザビリティに与える影響

alt属性は、単なるSEO対策以上に、多様なユーザーのアクセシビリティーを支える役割を果たしています。以下に、alt属性が与える具体的な影響を詳しく解説します。
アクセシビリティの向上
視覚障害のあるユーザーにとって、alt属性は情報へのアクセスを可能にする重要な手段となります。スクリーンリーダーと呼ばれる支援技術は、ウェブページ上の画像に設定されたalt属性のテキストを音声で読み上げます。
例えば、「研究チームの集合写真」というalt属性があれば、視覚障害のあるユーザーも画像の内容を正確に理解できます。これにより、画像に依存したコンテンツも、より包括的にアクセス可能になります。企業のウェブサイトやブログ、ニュースサイトなどで特に重要な配慮と言えるでしょう。
通信環境への対応
モバイルデバイスや低速インターネット回線を使用するユーザーにとって、alt属性は情報取得の手がかりになります。画像の読み込みに失敗した場合、alt属性に設定されたテキストが代替情報として表示されるため、コンテンツの理解を妨げません。
特に発展途上国や通信インフラが十分でない地域では、この機能が非常に重要です。たとえば、「2024年の新製品発表会の様子」というalt属性があれば、画像が読み込めなくても製品発表のコンテキストを理解できます。
画像検索での表示改善
Googleの画像検索において、適切に設定されたalt属性は、画像の検索結果表示を大きく改善します。検索エンジンは、alt属性のテキストを画像のコンテキストと内容を理解する重要な手がかりとして活用します。
具体的な例を挙げると、「東京スカイツリーの夕暮れ風景」というalt属性を持つ画像は、関連する検索クエリでより高い確率で表示されます。これにより、ウェブサイトの画像コンテンツの可視性が向上し、潜在的な閲覧者を引き付ける効果があります。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
効果的なalt属性の書き方のコツ

alt属性は、画像の内容を的確に伝える重要な要素です。検索エンジンとユーザーの両方に適切な情報を提供するためには、しっかり設定する必要があります。
以下に、効果的なalt属性の作成に関する重要なポイントを解説します。
具体的で簡潔な説明を心がける
alt属性の本質は、画像の内容を端的かつ明確に伝えることです。過度に冗長な説明は避け、本質的な情報に焦点を当てましょう。
良い例:
<img src=”business-meeting.jpg” alt=”会議室でプレゼンテーションを行うビジネスチーム”>
悪い例:
<img src=”business-meeting.jpg” alt=”会議室にいる5人の男性と2人の女性、彼らは黒いスーツを着て、白いシャツを着ていて、テーブルの周りに座っている様子”>
前者は簡潔でありながら画像の本質を捉えており、後者は不必要に詳細で冗長です。重要なのは、画像の主要な内容と文脈を素早く理解できる説明を提供することです。
キーワードを自然に含める
SEO対策においてキーワードは重要ですが、alt属性にキーワードを強引に詰め込むことは避けるべきです。自然な文脈の中でキーワードを組み込むことが鍵となります。
例えば、「デジタルマーケティング」に関する記事で、チームの作業風景の画像がある場合:
<img src=”marketing-team.jpg” alt=”デジタルマーケティングチームがプロジェクト戦略を議論”>
この例では、「デジタルマーケティング」のキーワードが自然に含まれており、スパム的な印象を与えません。キーワードの挿入は、あくまでも画像の内容説明を補完する形で行うべきです。
装飾画像でも適切な設定を行う
装飾目的の画像であっても、alt属性の設定は重要です。このような画像には空のalt属性を使用することで、スクリーンリーダーユーザーの体験を最適化できます。
<img src=”decorative-line.png” alt=””>
空のalt属性(alt=””)を使用することで、スクリーンリーダーはその画像を無視し、コンテンツの読み上げに集中できます。これは、純粋に視覚的な目的を持つ画像に対して推奨される方法です。
alt属性の作成は、単なる技術的な作業ではなく、ユーザーエクスペリエンスを向上させる重要な取り組みです。画像の内容を正確に、そして自然に伝える方法を常に意識することが、効果的なalt属性設定の基本となります。
alt属性の設定確認の方法

alt属性の適切な設定は、ウェブサイトのSEOとユーザーエクスペリエンスにおいて重要な役割を果たします。効果的なalt属性が設定されているかを確認するための方法を詳しく解説します。
Googleの検証機能を使った確認方法
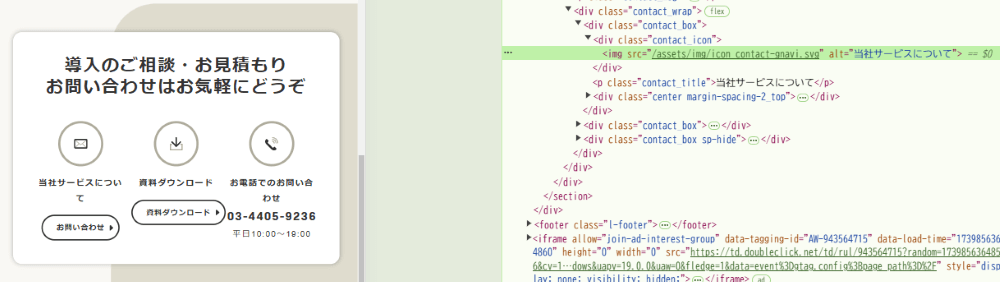
Google Chromeの開発者ツールは、ウェブページのalt属性を簡単に確認できる強力な機能を提供しています。以下の手順で、サイト内の画像のalt属性を確認できます。
- 確認したいウェブページをGoogle Chromeで開く
- ページ上で右クリックし、「検証」を選択(または、キーボードショートカットCtrl+Shift+I)
- 開発者ツールが表示されたら、画面左上の「要素選択」アイコンをクリック
- 確認したい画像の上にカーソルを移動
- HTMLソースコード内で、対象の画像のalt属性を確認

この方法により、各画像のalt属性が適切に設定されているかを迅速に確認できます。不適切な設定や未設定の画像を簡単に特定できるため、SEO改善の第一歩として有効です。
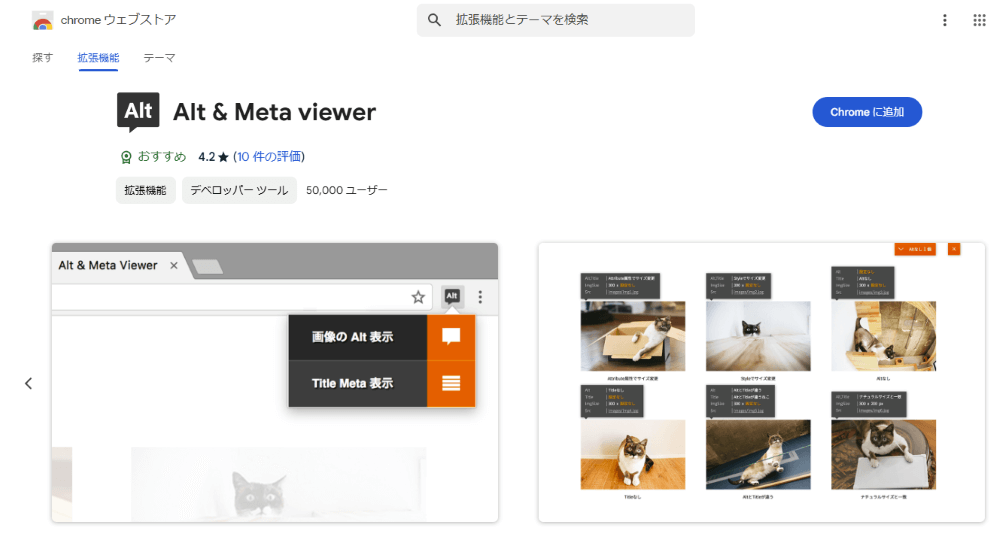
Chrome拡張機能での確認手順
alt属性の確認を効率的に行うための Chrome 拡張機能は、ウェブマーケターやコンテンツ制作者にとって非常に有用なツールです。特に「Alt & Meta viewer」は、画像の alt 属性を簡単に確認できる便利な拡張機能です。

インストール方法
拡張機能のインストールは、以下の手順で簡単に行えます。
- Google Chrome のウェブストアにアクセス
- 検索バーに「Alt & Meta viewer」と入力
- 該当する拡張機能を見つけ、「Chromeに追加」ボタンをクリック
- ブラウザの確認画面で「拡張機能を追加」を選択
インストール後、ブラウザの右上に新しいアイコンが表示されます。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
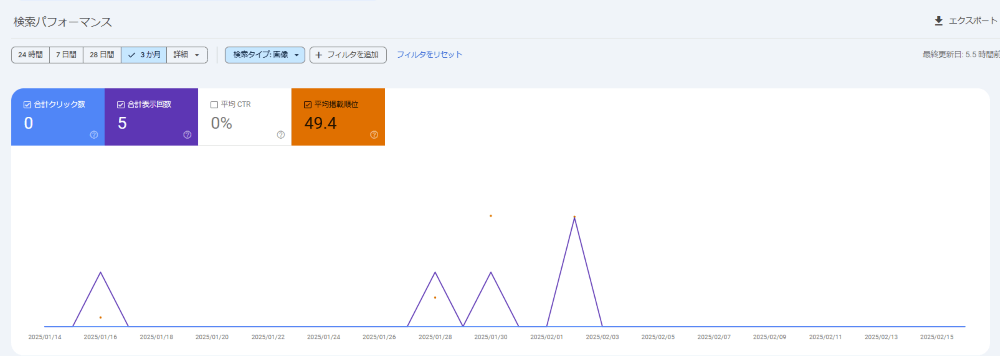
alt属性の効果測定と改善のポイント

alt属性の効果を測定するには、Googleサーチコンソールが最も効果的なツールです。以下の観点から分析を行うことができます。

- 画像検索経由のトラフィック量
- 特定の画像のクリック率
- 検索順位の変動
効果的なalt属性の最適化には、画像の内容を正確かつ簡潔に説明し、単なるキーワードの羅列ではなく、ユーザーと検索エンジンの両方に意味のある説明に配慮しましょう。
キーワードは自然に、そして文脈に沿って組み込むことが重要です。過度なキーワード詰め込みは避け、読みやすさを優先します。
まとめ
alt属性は、単なるSEO対策を超えた、多様なウェブ体験を支える重要な要素です。画像の内容を正確かつ簡潔に説明することで、検索エンジンの理解を助け、ユーザーの情報アクセスを改善します。
効果的なalt属性の設定には、具体的で自然な説明、適切なキーワードの組み込み、そしてユーザーのニーズへの配慮が求められます。HTML、WordPress、あるいは他のプラットフォームでの実装方法を理解し、適切に活用することが重要です。