
Webサイトを運営する中で、「メタタグって何?」「SEO対策にどう影響するの?」といった疑問をお持ちの方は多いのではないでしょうか。本記事では、メタタグの基礎知識から実践的な設定方法まで、初心者にもわかりやすく解説します。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
メタタグの基礎知識とSEOへの影響

メタタグは、HTMLの<head>タグ内に記述される特殊なタグで、Webページに関する様々な情報を検索エンジンやブラウザに伝える役割を持っています。ウェブサイトのタイトルや説明文、文字コードの指定など、ページの基本的な情報を定義する重要な要素となっています。
HTMLソース上では表示されませんが、検索結果やSNSでのシェア時の表示に影響を与えるため、適切な設定が求められます。特に検索エンジン最適化(SEO)の観点からは、クローラーがページの内容を正しく理解し、適切に評価するための重要な要素として位置づけられています。
メタタグの役割
メタタグは、Webページに関する重要な情報を検索エンジンやブラウザに伝える特殊なHTMLタグとして機能します。主に以下の4つの役割を担っています。
| 役割 | 説明 | 具体例 |
|---|---|---|
| 検索エンジンへの情報伝達 | ページの内容やキーワード、説明文を検索エンジンに伝える | <meta name=”description” content=”ページの説明文”> |
| 文字コード指定 | ページで使用する文字エンコーディングを指定 | <meta charset=”UTF-8″> |
| モバイル表示の最適化 | スマートフォンやタブレットでの表示方法を制御 | <meta name=”viewport” content=”width=device-width”> |
| SNSシェア表示設定 | SNSでシェアされた際の表示内容を指定 | <meta property=”og:title” content=”タイトル”> |
SEO対策におけるメタタグの効果
メタタグの適切な設定は、SEO対策において、以下のような要な役割を果たします。
- 検索結果での表示改善
- クリック率(CTR)向上
- インデックス制御
- モバイルフレンドリー対応
titleタグやmeta descriptionを最適化することで、検索結果に表示されるスニペットがより魅力的になり、ユーザーの注目を集めやすくなります。
クリック率(CTR)向上の観点では、ユーザーの興味を引く魅力的なタイトルや説明文を設定することが重要です。たとえば、「初心者向け完全ガイド」や「2025年最新版」といった表現を適切に使用することで、クリック率を大幅に改善できる可能性があります。
インデックス制御では、robotsタグを活用することで、特定のページを検索結果から除外したり、クローラーの動作を制御したりすることが可能です。
モバイルフレンドリー対応については、viewportメタタグを適切に設定することで、スマートフォンでの表示を最適化できます。Googleはモバイルファーストインデックスを採用しているため、この対応は検索順位に直接的な影響を与えます。
検索エンジンとメタタグの関係
検索エンジンは、Webページの内容を理解し評価するために、クローラーと呼ばれる特殊なプログラムを使用してメタタグの情報を収集します。
クローラーは、まずHTMLの<head>タグ内に記述されたメタタグを読み取り、そのページの基本的な情報を把握していきます。特にtitleタグやmeta descriptionタグの内容は、検索結果の表示に直接影響を与える重要な要素となっています。
このように、メタタグは検索エンジンとWebサイトを結ぶ重要な架け橋として機能しており、適切な設定を行うことでSEO対策の効果を最大限に引き出すことができます。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
SEOに重要な6つのメタタグの種類

Webサイトの評価を高め、検索結果での表示順位を向上させるために、特に重要な6つのメタタグがあります。これらのタグを適切に設定することで、検索エンジンに正確な情報を伝えると共に、ユーザーにも見やすい形でコンテンツを提供することが可能です。
タイトルタグ(titleタグ)
タイトルタグは、ページの内容を端的に表現する最も重要なメタタグの1つです。検索結果の一覧で最初に目に入る部分であり、ユーザーがクリックするかどうかを判断する重要な要素となります。
効果的なタイトルタグの設定では、32〜40文字程度に収めることが推奨されています。キーワードは可能な限り文頭に配置し、ブランド名やサイト名は末尾に記述するのが一般的です。無理にキーワードを詰め込むことは避け、自然な日本語として読みやすい表現を心がけましょう。
メタディスクリプション(description)
メタディスクリプションは、ページの概要を説明する100〜120文字程度の文章です。検索結果でタイトルの下に表示され、ユーザーにコンテンツの価値を伝える役割を果たします。
効果的なディスクリプションを書くためには、以下の点に注意が必要です。
- 重要なキーワードを自然な形で含める
- コンテンツの具体的な価値や特徴を明確に示す
- ユーザーの行動を促す呼びかけを入れる
文字コード(charset)
文字コードの設定は、Webサイトの表示品質に直接影響を与えます。現在は「UTF-8」の使用が標準となっており、以下のように指定します。
<meta charset=”UTF-8″>
UTF-8は世界中の言語に対応しており、文字化けを防ぐために必須の設定です。特に日本語サイトでは、文字化けによるユーザー体験の低下を防ぐために重要な役割を果たします。
ビューポートタグ(viewport)
ビューポートタグはモバイル端末での表示を最適化するために不可欠な設定です。
基本的な記述例:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
この設定により、スマートフォンやタブレットでの表示が最適化され、レスポンシブデザインが正しく機能します。
OGPタグ
OGPタグ(Open Graph Protocol)は、FacebookやTwitterなどのSNSでWebページがシェアされた際の表示を最適化するためのメタタグです。適切な設定により、シェアされた際のタイトル、説明文、画像などを魅力的に表示することができます。
| 設定項目 | 必須/任意 | 詳細説明 |
|---|---|---|
| og:title | 必須 | シェア時に表示されるタイトル。40文字程度が推奨 |
| og:description | 必須 | ページの説明文。120文字程度が推奨 |
| og:image | 必須 | シェア時のサムネイル画像URL。1200×630pxが推奨 |
| og:url | 必須 | ページの正規URL |
| og:type | 必須 | コンテンツタイプ(website/article/profileなど) |
| og:site_name | 任意 | サイト名 |
| twitter:card | Twitter用 | カードタイプ(summary/summary_large_image) |
| fb:app_id | Facebook用 | FacebookアプリのID |
OGPタグの設定には、プラットフォームごとの特徴を考慮することが重要です。Facebookでは大きな画像表示が可能な一方、Twitterではカードタイプによって表示サイズが変わってきます。そのため、各プラットフォームの特性を理解した上で、適切な設定を行うことが望ましいでしょう。
実装例として、以下のようなコードを使用します。
<meta property=”og:title” content=”ページのタイトル”>
<meta property=”og:description” content=”ページの説明文”>
<meta property=”og:image” content=”画像のURL”>
<meta property=”og:url” content=”ページのURL”>
<meta property=”og:type” content=”website”>
<meta name=”twitter:card” content=”summary_large_image”>
なお、OGPタグの設定が正しく機能しているかどうかは、FacebookやTwitterの開発者ツールを使って確認することができます。定期的なチェックを行い、必要に応じて最適化することをお勧めします。
noindex・nofollowタグ
noindex・nofollowは、検索エンジンのクローラーに対して、特定のページをインデックスから除外したり、リンクの追跡を制御したりする際に使用します。
<meta name=”robots” content=”noindex,nofollow”>
この設定は、管理画面やプライバシーポリシーなど、検索結果に表示する必要のないページに対して使用します。設定による影響を十分に理解し、慎重に使用することが重要です。
メタタグの効果的な設定方法

メタタグを効果的に設定するには、HTMLでの直接実装かWordPressでの設定のいずれかの方法を選択します。それぞれの特徴と具体的な実装手順について説明していきます。
HTMLで直接実装する方法
HTMLでメタタグを実装する場合、必ず<head>タグ内に記述する必要があります。以下のような基本構造で実装を行います。
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<meta name=”description” content=”ページの説明文をここに記述”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>ページのタイトル</title>
</head>
<body>
<!– ページコンテンツ –>
</body>
</html>
実装後の検証には、ブラウザの開発者ツールを使用します。Google Chromeの場合、ページを右クリックして「ページのソースを表示」を選択することで、実装したメタタグが正しく記述されているか確認できます。
よくあるトラブルとしては、文字コードの設定ミスによる文字化けがあります。これを防ぐために、必ずcharsetの指定を<head>タグの最初に配置することをお勧めします。
WordPressで設定する方法
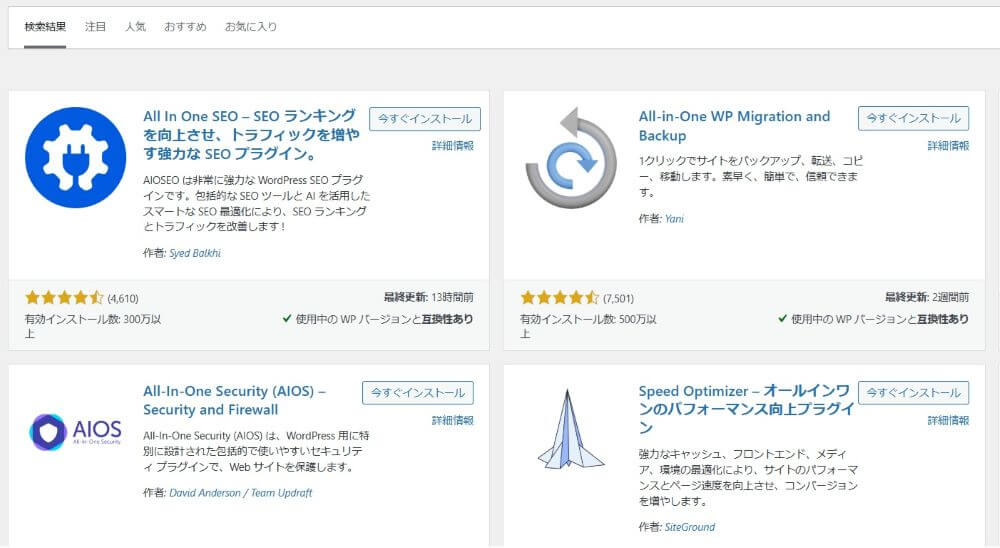
WordPressでメタタグを設定する場合、SEO用プラグインを使用すると効率的です。代表的なプラグインとして「All in One SEO Pack」があり、以下の手順で設定を行います。

- プラグインをインストールして有効化
- 管理画面のSEO設定から基本設定を行う
- 各記事や固定ページで個別にメタタグを設定
プラグインを使用する利点は、GUIで直感的に設定できることに加え、プレビュー機能で実際の表示を確認できる点にあります。さらに、重複したメタタグの検出や文字数のカウントなど、便利な機能も搭載されています。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
メタタグの確認方法

メタタグの実装状況を確認するには、複数の方法があります。主なものとして、ブラウザの標準機能を使用する方法と、専用の検証ツールを利用する方法があります。
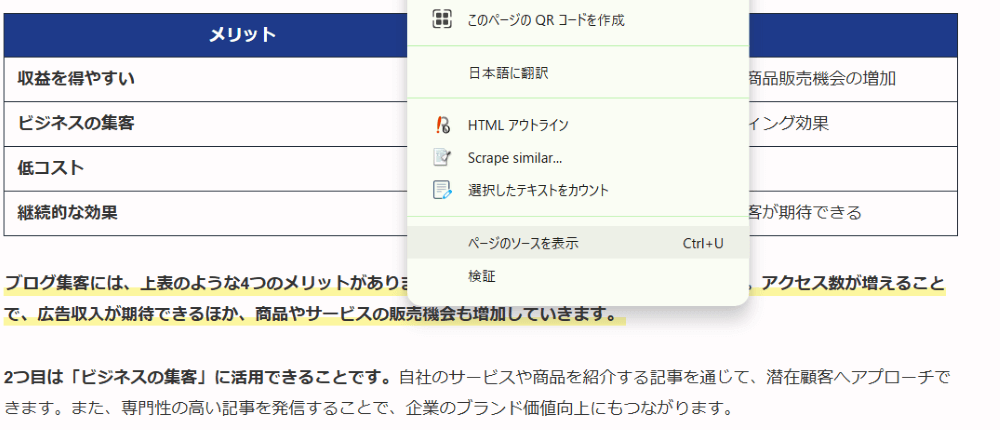
まず基本的な確認方法として、ウェブブラウザでページを開いた状態で右クリックし、「ページのソースを表示」を選択します。表示されたHTMLソースコード内の<head>タグ内に記述されているメタタグの内容を確認できます。

より詳細な分析には、Google Chromeの開発者ツールが便利です。F12キーを押すか、右クリックして「検証」を選択することで起動します。Elements(要素)タブでセクションを展開すると、メタタグの実装状況を確認できます。

メタタグ設定における注意点

メタタグの設定には、いくつかの重要な注意点があります。以下のように、適切な設定を行うことで、検索エンジンからの評価を高め、ユーザーにも正確な情報を提供することができます。
- キーワードの過剰な詰め込みを避ける
- 重複を避ける
- モバイルフレンドリーを意識する
キーワードの過剰な詰め込みを避ける
メタタグにキーワードを過剰に詰め込むことは、検索エンジンからスパム行為とみなされる可能性があります。特にタイトルタグやメタディスクリプションでは、自然な日本語として読みやすい文章を心がけましょう。
適切なキーワード密度は、タイトルタグでは1~2個、メタディスクリプションでは2~3個程度が目安となります。以下のような過剰な詰め込みは避けましょう。
<!– 悪い例 –>
<title>SEO対策|SEO対策方法|SEO対策のコツ|SEO会社</title>
<meta name=”description” content=”SEO対策のコツやSEO対策方法、SEO対策テクニックなどSEO対策に関する情報を提供するSEO対策専門会社です。”>
重複を避ける
同じメタタグを複数のページで使い回すことは、検索エンジンの評価を下げる要因となります。特にタイトルタグとメタディスクリプションは、各ページの内容に応じて個別に設定することが重要です。
重複チェックには、Screaming FrogのSEOスパイダーなどのツールが便利です。サイト全体のメタタグを一覧で確認し、重複している箇所を特定できます。
モバイルフレンドリーを意識する
Googleのモバイルファーストインデックスへの対応は必須となっています。ビューポートメタタグを適切に設定し、レスポンシブデザインを実装することで、様々な画面サイズに対応できます。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
表示確認は実際のモバイル端末に加え、Chrome開発者ツールのデバイスシミュレーション機能を使用することで、様々な端末での表示状態を確認できます。定期的にチェックを行い、すべての端末で適切に表示されることを確認しましょう。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
まとめ
メタタグは、Webサイトの情報を検索エンジンやブラウザに正確に伝えるための重要な仕組みです。適切な設定により、SEOパフォーマンスの向上とユーザー体験の改善を実現することができます。
タイトルタグやメタディスクリプションは、検索結果での表示に直接影響を与え、クリック率の向上に寄与します。文字コードやビューポートタグは、適切な表示とモバイル対応を確保し、技術的なSEO基盤を整えます。
SEO対策において、メタタグは基礎的かつ重要な要素ですが、これだけで十分というわけではありません。質の高いコンテンツの提供と組み合わせることで、より効果的なSEO施策を展開することができます。