
Webサイトを制作する際、SEO対策として「h1タグ」という言葉をよく耳にするでしょう。このh1タグは適切に設定することで検索エンジンからの評価向上に繋がる重要な要素ですが、使い方や注意点を正しく理解している方は多くありません。
本記事では、h1タグの基本的な意味から始まり、SEO効果を高めるための使い方、設定時の注意点まで詳しく解説します。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
h1タグとは?

h1タグとは、HTMLで使用される見出しタグの一種で、Webページにおける「最上位の見出し」を表します。HTMLには見出しを表すタグとしてh1からh6までの6段階があり、h1が最も重要度の高い見出しとなります。ここでは、タイトルタグとの違いやSEO効果などについて、見ていきましょう。
h1タグの意味
「h」は「heading(見出し)」の略であり、数字が小さいほど階層が上位になります。h1タグはページの主要なテーマやタイトルを示すもので、ユーザーがページを開いたときに最初に目に入る大きな見出しとなることが一般的です。
<h1>これがh1タグで囲まれた最上位の見出しです</h1>
<h2>これがh2タグで囲まれた中見出しです</h2>
<h3>これがh3タグで囲まれた小見出しです</h3>
h1タグとタイトルタグの違い
h1タグと混同されやすいのが「タイトルタグ(titleタグ)」です。両者の違いは以下の通りです。
| 項目 | h1タグ | タイトルタグ |
|---|---|---|
| 表示場所 | Webページ内に表示される | ブラウザのタブや検索結果に表示される |
| HTML記述場所 | body要素内 | head要素内 |
| 主な役割 | ページを訪れたユーザーに内容を伝える | 検索エンジンやブラウザにページ内容を伝える |
| 表示形式 | 通常、ページ内で最も大きな文字サイズで表示 | ブラウザタブやブックマークに小さく表示 |
このように、h1タグとタイトルタグは似ているようで役割が異なります。タイトルタグは検索エンジンやブラウザに向けた「外部向け」の情報、h1タグはページを訪れたユーザー向けの「内部向け」の情報と考えるとわかりやすいでしょう。
h1タグのSEO効果
h1タグは検索エンジンがページ内容を理解する上で重要な役割を果たします。Googleのクローラーはページを読み込む際、h1タグの内容を参考にしてそのページが何について書かれているのかを判断します。
Google検索セントラルでも、「見出しタグの数字が小さいほど、Googleとユーザーの目には重要なテキストとなる」と明記されています。つまり、h1タグはページの主題を伝える最も重要な要素の一つとして認識されているのです。
h1タグに適切なキーワードを含めることで、検索エンジンがそのページのテーマを正確に理解しやすくなり、関連する検索クエリに対して適切に表示される可能性が高まります。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
SEOに効果的なh1タグの書き方

h1タグは検索エンジン最適化において重要な役割を果たします。適切に設定されたh1タグは、ユーザーに対してページの内容を明確に伝えるだけでなく、検索エンジンにもページのテーマを正確に理解させることができます。SEOに効果的なh1タグの書き方について見ていきましょう。
h1タグの文字数と最適な設定
h1タグの文字数には明確な制限はありませんが、SEOの観点からは30文字程度を目安にするとよいでしょう。この長さであれば、ページの内容を適切に伝えつつも、簡潔さを保つことができます。
文字数が短すぎると情報量が不足してしまい、ページの内容を十分に表現できません。逆に長すぎると焦点がぼやけてしまい、主要なキーワードの重要性が薄まってしまう可能性があります。また、モバイル画面では長いh1タグは折り返されて表示されることが多く、読みづらさにつながります。
最適なh1タグの設定には、以下のポイントを意識しましょう。
- 対策キーワードを含める
- ページの内容を正確に反映する
- ユーザーの興味を引く表現を使う
- 不要な装飾語や修飾語を省く
- 読みやすい自然な文章にする
Googleの検索結果ページでタイトルとして表示される可能性も考慮すると、スマートフォンでの表示も見据えて簡潔にまとめることが重要です。
h1タグでのキーワード配置の最適化
h1タグ内でのキーワード配置は、SEO効果を最大化するために重要な要素です。一般的には、キーワードはh1タグの文頭(左側)に配置することが効果的とされています。
人間の視線は文章の左上から右下へと流れる傾向があり、左側に配置されたキーワードは読者の目に最初に入りやすくなります。また、検索エンジンも文頭に近い位置にあるキーワードを重視する傾向があるため、SEO的にも有利になります。
キーワード配置の最適化のポイントとしては、メインキーワードを文頭またはできるだけ前方に配置すること、自然な日本語として読めるように配置すること、複数のキーワードを詰め込みすぎないこと、明確でわかりやすい表現を心がけることが挙げられます。
h1タグと他のhタグとの連携
h1タグは単独で機能するものではなく、h2からh6までの他の見出しタグと連携させることで、ページ全体の論理構造を形成します。この構造が明確であればあるほど、ユーザーと検索エンジンの両方にとって内容が理解しやすくなります。
h1タグはページの主題を表す最上位の見出しとして機能し、h2タグ以降はその内容を細分化していく役割を持ちます。たとえば、「SEO対策ガイド」というh1タグがあれば、h2タグでは「内部SEO対策」「外部SEO対策」といった大きな区分を設け、さらにh3タグで各項目の詳細を説明するといった構成が考えられます。
hタグの連携において重要なのは、論理的な階層構造を維持することです。h1→h3→h2というように順番を入れ替えたり飛ばしたりすると、コンテンツの論理構造が崩れ、ユーザーにとっても検索エンジンにとっても理解しづらいものになってしまいます。
論理的なコンテンツ構造作成
論理的なコンテンツ構造とは、情報が整理されており、読み手が内容を理解しやすいように組み立てられた構造のことを指します。hタグを使った論理的な構造は、ユーザーの読みやすさ向上、検索エンジンの理解促進、アクセシビリティの向上といった複数の利点があります。
ユーザーにとっては、見出しが適切に階層化されていることで必要な情報を素早く見つけることができます。
検索エンジンにとっては、論理的な構造によってコンテンツのテーマや重要な要素を把握しやすくなります。また、スクリーンリーダーなどの支援技術を使用しているユーザーにとっても、適切に構造化されたコンテンツは情報にアクセスしやすくなるという大きなメリットがあります。
h1からh6までの適切な使い分け
hタグはh1からh6まで6段階ありますが、すべてを使う必要はありません。一般的なWebサイトでは、h1からh3またはh4程度までを使用するケースが多いです。
各hタグの一般的な使い方は以下の通りです。
| タグ | 役割 | 使用頻度 | 使用例 |
|---|---|---|---|
| h1 | ページのメインタイトル | ページごとに1つ | 「SEO対策完全ガイド 2023年最新版」 |
| h2 | 主要セクションの見出し | 複数可(大きな区分け) | 「内部SEO対策の基本」「外部SEO対策のテクニック」 |
| h3 | h2セクション内のサブセクション | 必要に応じて複数 | 「コンテンツ最適化」「技術的SEO対策」 |
| h4 | h3セクション内の詳細項目 | 詳細な区分が必要な場合 | 「キーワード選定の方法」「サイト速度の最適化」 |
| h5 | 非常に細かい区分の見出し | ごく稀に使用 | 詳細な手順や項目のリスト見出しなど |
| h6 | 最も階層の深い見出し | ほとんど使用されない | 非常に複雑で階層の深いコンテンツの場合のみ |
例えば「SEO対策完全ガイド」というページの場合、
<h1>SEO対策完全ガイド 2023年最新版</h1>
<h2>内部SEO対策の基本</h2>
<h3>コンテンツ最適化</h3>
<h4>キーワード選定の方法</h4>
<h4>コンテンツの質を高める方法</h4>
<h3>テクニカルSEO対策</h3>
<h4>サイト速度の最適化</h4>
<h4>モバイルフレンドリー対応</h4>
<h2>外部SEO対策のテクニック</h2>
<h3>質の高い被リンク獲得方法</h3>
<h3>ソーシャルメディアの活用法</h3>
このような階層構造によって、コンテンツの関係性が明確になり、読者も検索エンジンも内容を理解しやすくなります。また、見出しタグにはそれぞれ適切なキーワードを含めることで、各セクションのテーマを明確にし、SEO効果を高めることができます。
重要なのは、見出しの階層が内容の論理的な階層と一致していることです。デザイン上の理由だけでhタグを選ばないようにしましょう。デザインの調整はCSSで行い、hタグは本来の意味的な目的のために使用することが望ましいです。
h1タグを使用する際の注意点

h1タグを効果的に活用するためには、いくつかの注意点を理解しておく必要があります。ここでは、SEO効果を最大化し、ユーザー体験を向上させるためのh1タグ使用における注意点を見ていきましょう。
h1タグは1ページに1つが基本
h1タグは基本的に1ページに1つだけ使用します。h1タグはそのページの主題や最も重要なテーマを示すものであり、複数のh1タグが存在すると、ページの焦点が分散してしまいます。
Googleのジョン・ミューラー氏は「h1タグが複数あってもSEOに直接的な悪影響はない」と述べています。しかし、ユーザビリティとSEOの観点からは、1ページに1つのh1タグを使用することが依然として推奨されています。
複数のh1タグを使用すると、検索エンジンがページの主題を判断する際に混乱を招く可能性があります。また、スクリーンリーダーなどの支援機能を利用するユーザーにとっても、h1タグが複数あると「このページは何についてのページなのか」を理解しづらくなります。
hタグの階層構造を適切に設定する
hタグは単に装飾のためのものではなく、コンテンツの論理的な階層構造を示すためのものです。h1からh6までのタグは、順序立てて使用することが重要です。
適切な階層構造とは、h1→h2→h3→h4…という順序で使用することを意味します。h1の次にいきなりh3を使うといった「階層の飛ばし」は避けるべきです。これは、コンテンツの構造が不明確になり、ユーザーと検索エンジンの両方にとって理解しづらいコンテンツになってしまうためです。
また、各階層のhタグは内容的にも階層構造を反映している必要があります。たとえば、h2見出しの内容はその上位のh1見出しに関連したものであるべきですし、h3見出しはその親となるh2見出しのサブトピックであるべきです。
キーワードの過剰な詰め込みを避ける
SEOを意識するあまり、h1タグに過剰にキーワードを詰め込んでしまうケースがありますが、これは避けるべき行為です。キーワードの過剰な詰め込みは、スパム行為とみなされる可能性があります。
例えば、「SEO対策 SEOテクニック SEO効果 検索上位表示 SEO戦略」のように、関連キーワードを不自然に連続させるようなh1タグの作り方は、ユーザーにとって読みづらいだけでなく、検索エンジンからもペナルティを受ける可能性があります。
h1タグには主要なキーワードを1つか2つ含め、自然な日本語として読みやすい文章を心がけましょう。キーワードの配置は文頭(左側)が効果的ですが、無理に詰め込むよりも、文脈に自然に溶け込む形で配置することが重要です。
h1タグに画像を使用する場合のalt属性設定
h1タグ内に画像を配置することも技術的には可能ですが、その場合は必ずalt属性(代替テキスト)を適切に設定する必要があります。
検索エンジンのクローラーは画像の内容を直接「読む」ことができないため、alt属性に記述されたテキストを通じて画像の内容を理解します。h1タグに画像を使用する場合、そのalt属性にはページの主題を適切に表現するテキストを含める必要があります。
<h1><img src=”seo-guide.jpg” alt=”SEO対策の基本と実践テクニック” /></h1>
上記の例では、alt属性に「SEO対策の基本と実践テクニック」というテキストが設定されています。これにより、画像が表示されない環境でアクセスしているユーザーでも、ページの主題を理解できます。
記事制作数1億本以上、取引社数5,300社超の実績
豊富な制作実績と蓄積されたノウハウで、成果につながるコンテンツマーケティングを実現。
記事制作のみならず戦略設計から運用支援まで、ワンストップで対応します。
h1タグの確認方法

自分のWebサイトやライバルサイトのh1タグが適切に設定されているかを確認することは、SEO対策において重要なポイントです。ここでは、h1タグを簡単に確認できる方法を紹介します。
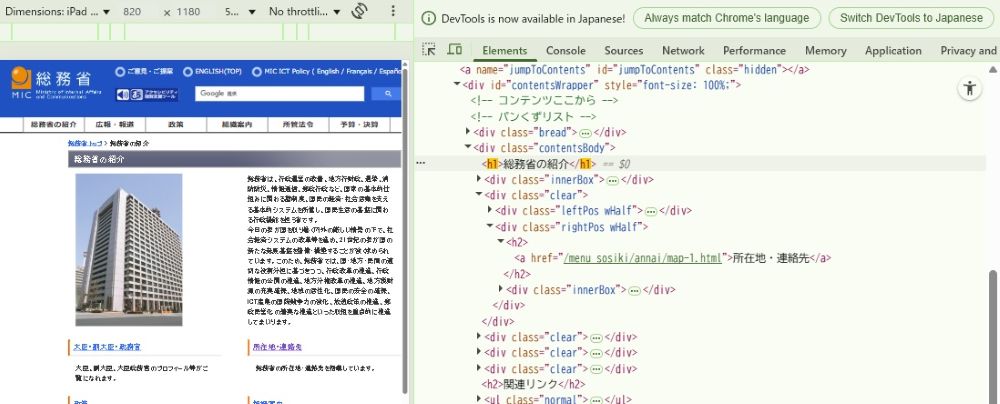
ブラウザの開発者ツールを使った確認
最も手軽にh1タグを確認する方法は、Webブラウザに標準搭載されている開発者ツールを使用する方法です。主要なブラウザであれば、どれでも開発者ツールを使ってh1タグを確認することができます。
Chrome、Firefox、Microsoft Edgeなどのブラウザで確認したいWebページを開き、ページ上で右クリックして「検証」または「要素を検証」を選択します。あるいは、キーボードショートカットのF12キー、または「Ctrl+Shift+I」(Macでは「Command+Option+I」)を押すことでも開発者ツールを表示できます。

開発者ツールが表示されたら、「Elements」(要素)タブを選択し、「Ctrl+F」(Macでは「Command+F」)を押して検索ボックスを表示させます。検索ボックスに「h1」と入力すると、ページ内のすべてのh1タグがハイライト表示されます。
この方法を使うことで以下の点を確認できます。
- h1タグが存在するかどうか
- h1タグの数(複数あると問題の可能性)
- h1タグの内容(適切なキーワードが含まれているか)
- h1タグの配置場所(ページのどこに位置しているか)
もし問題点が見つかった場合は、自社サイトであれば修正を検討し、競合サイトであれば参考にして自社サイトを改善するとよいでしょう。
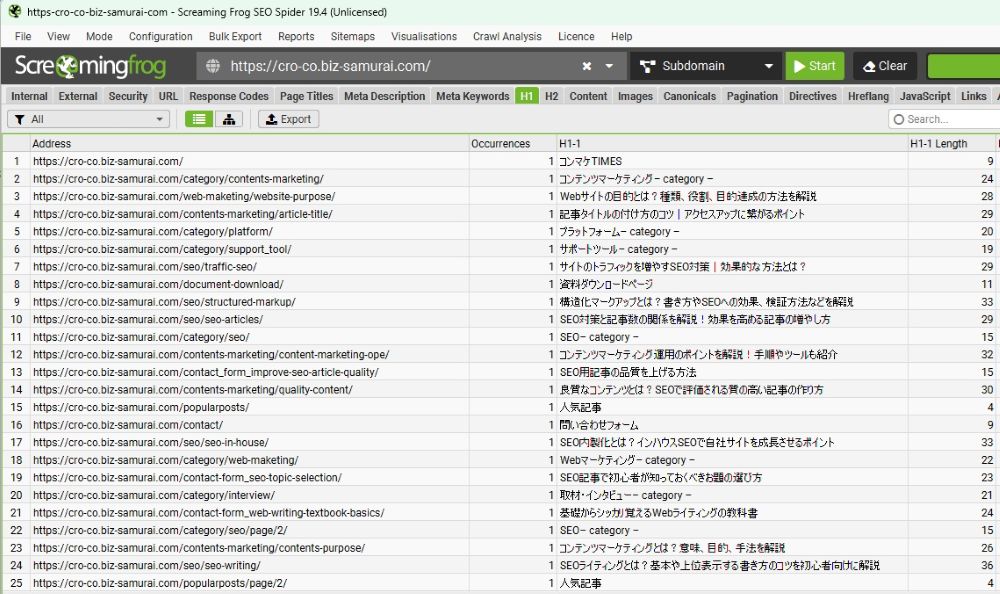
SEO分析ツールと使った確認
より詳細にh1タグを分析したい場合や、複数のページを一度に確認したい場合は、SEO分析ツールを活用するのが効率的です。

Screaming Frog SEO Spiderは、Webサイト全体のh1タグを一括でクロールして確認できる強力なツールです。無料版では最大500URLまで分析可能で、h1タグが設定されていないページや、複数のh1タグが設定されているページを簡単に特定できます。
また、h1タグの内容も一覧表示されるため、キーワード最適化状況を確認することも可能です。
まとめ
h1タグは、単なるHTML要素ではなく、Webページの論理構造を形成する重要な基盤です。適切に設定されたh1タグは、ユーザーにとっての明確な指標となり、ページが何について書かれているかを瞬時に伝え、情報の整理を助けます。
また、Googleなどの検索エンジンがページの主題を正確に把握するのを助け、適切な検索結果への表示につながるという重要な役割も果たします。さらに、スクリーンリーダーなどの支援技術を使用するユーザーにとって、ページ構造を理解する重要な手がかりとなり、アクセシビリティの向上にも寄与します。
本記事で紹介した正しいh1タグの使い方を実践することで、ユーザビリティとSEOの両面でサイトのパフォーマンス向上が期待できます。ぜひ自分のサイトのh1タグを今一度確認し、最適化してみましょう。